Cara “install” web aplikasi di localhost , untuk dapat berjalan sebuah aplikasi web php membutuhkan interpreter untuk dapat berjalan deng...
Cara “install” web aplikasi di localhost, untuk dapat berjalan sebuah aplikasi web php membutuhkan interpreter untuk dapat berjalan dengan baik dimana dibutuh sebuah local server, sebelumnya saya senang menggunakan xampp paket tapi saat ini saya lebih nyaman dengan wampserver, nah kali ini saya ingin berbagi cara install wampserver untuk bisa menjalankan web aplikasi di lokalhost.
Sebaiknya sebelum di install apalagi yang mungkin sebelumnya menggunakan xampp, sebaiknya di uninstall dulu kemudian bersihkan menggunakan ccleaner, cara penggunaan ccleaner mungkin nanti saya bahas, sementara Tanya sama mbah google dulu ya hehehe.
Berikut langkah-langkahnya :
- Download dulu bagi yang belum ada paket installnya di http://www.wampserver.com/en/
- Kemudian pilih download dan sesuaikan dengan tipe sistem operasi kamu, menggunakan 32bit atau 64bit, jika sudah sebelum install paket ada pemberitahuan seperti ini WARNING : You must install Visual C++ 2010 SP1 Redistributable Package x86 or x64, untuk dapat menjalankan dengan baik kamu harus install dulu Visual C++ nya, klik saja dan download dulu kemudian tinggal jalankan hingga Visual C++ sudah terinstall
- Kemudian download paket wampserver dengan klik dua kali pada hasil download tadi, dan ikuti prosedur instalasi sampai selesai berikut step by stepnya :
- Setelah klik 2 kali maka akan muncul pop up seperti dibawah ini kemudian klik Next
- Pilih radio button “I Accept the agreement” kemudian klik next
- Tentukan lokasi instalasi untuk tempat aplikasi website nantinya, secara default akan mengarah ke C:\Wamp (Kamu juga bisa merubah nama wamp sesuai keinginan kamu)
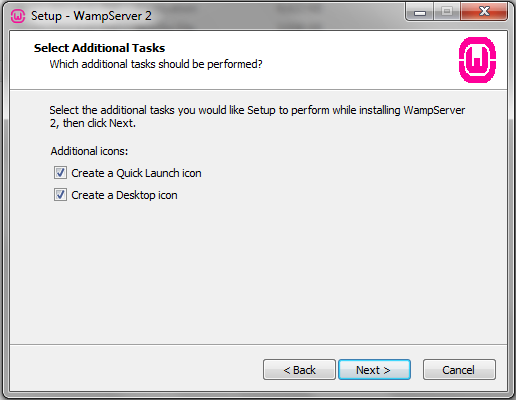
- Centang pada kedua Additional icons apabila kamu ingin menampilkan short cut dan ikon wamp pada desktop dan task bar komputer, dan teruskan dengan mengklik Next
- Klik Install, dan tunggu beberapa saat selama proses install.
- Biarkan tetap pada default, lanjutkan dengan mengklik
- Proses Instal Wampserver ke komputer telah selesai dengan baik, klik Finish (Selesai)
Diatas adalah cara install paket server localhostnya, untuk menjalankan dengan baik akan kita coba dengan menggunakan file php seperti biasa kita akan menampilkan hello world :
- buatlah di editor notepad++ kamu script sederhana untuk menmpilkan hello world berikut scriptnya <?php echo “Hello World”; ?> , simpan file dengan extension php contoh : tes.php
- Kemudian simpan pada folder www di direktori tempat menyimpan wamp tadi apabila posisi wamp tidak dirubah secara defauly berada di sini C:\wamp\www. Taruh file tadi di folder www
- jangan lupa pastikan di tray icon wamp sudah berwarna hijau, membuktikan kalau wampserver sudah berjalan dengan baik . jika tidak coba jalankan icon wampserver didesktop kamu dengan mengkliknya 2 kali, cek dan lihat lagi tray icon lihat gambar
- coba akses menggunakan browser kamu di http://localhost/tes.php jika ada tulisan hello world maka kamu berhasil menginstallnya dengan baik.
Note :
Catatan apabila ingin kamu memiliki file .httacess di folder aplikasi yang berhubungan dengan mode url rewrite, kamu harus menjalankan apachenya di mod rewrite (biasanya digunakan untuk permalink url) seperti gambar contoh dibawah ini.:
Gambar in tray :
Cek Mod Rewrite klik tray --> Apache --> Apache Modules --> rewrite_module
Ok Sampai jumpa lagi do postingan berikutnya selamat berexperimen















COMMENTS